百度小程序應(yīng)用應(yīng)該是百度首先提出的,但是被騰訊發(fā)揚光大,百度總是在技術(shù)上起個大早,趕個晚集!

但是博主這幾天封裝自己的WordPress站為百度智能小程序中發(fā)現(xiàn),百度智能小程序還是可以搞一搞的,百度在移動端,向智能小程序全流量開放!
百度智能小程序,開放百度全域千億流量,流量天然可運營
從上圖可以看出,百度智能小程序具有天然流量優(yōu)勢,并可以入駐百度信息流和貼吧推廣,看到這,搞seo 的各位同學(xué)是不是很心動了?
廢話不多說,今天博主帶著大家把自己的網(wǎng)站封裝為百度智能小程序,適用一切網(wǎng)站,你也可以拿來賺錢!
網(wǎng)站改造為百度智能小程序教程
第一步:前提條件
1、營業(yè)執(zhí)照。很遺憾百度智能小程序不支持個人開發(fā),如果你沒有營業(yè)執(zhí)照,以下信息你就不必再看了!
2、你的網(wǎng)站必須有手機(jī)端,或者你的網(wǎng)站是h5(自適應(yīng)網(wǎng)站)。
3、百度小程序賬號,自己去注冊。
4、下載百度小程序開發(fā)工具最新版
5、網(wǎng)站必須部署SSL證書。
第二步:打開開發(fā)者工具,填寫信息
1、桌面新建空文件夾,自己命名(命名用英文,不多說)。
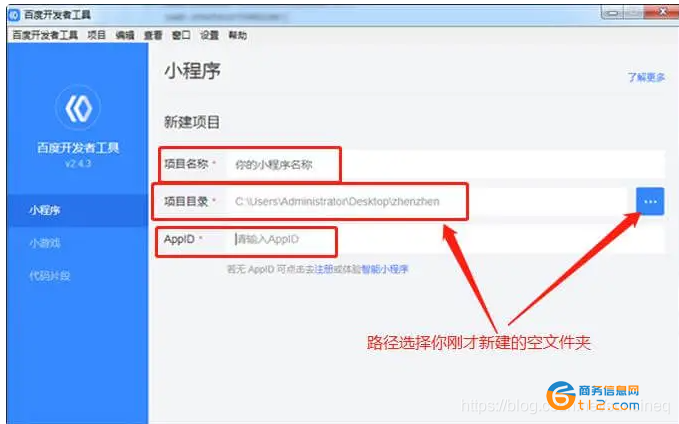
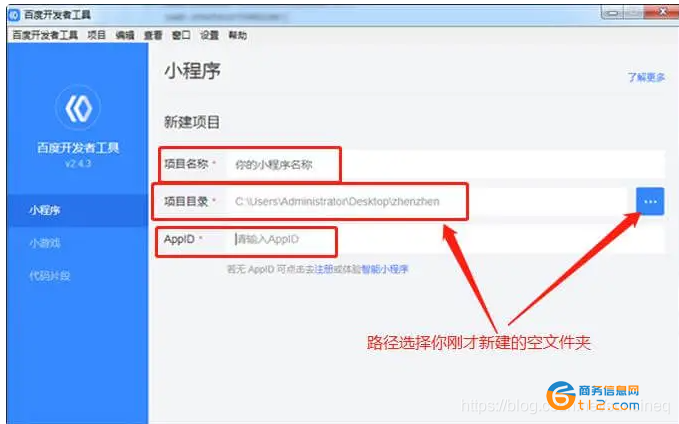
2、打開開發(fā)者工具,填寫名稱,路徑選擇你剛才新建的空文件夾(百度智能小程序會自動生成文件)。

網(wǎng)站封裝百度智能小程序教程
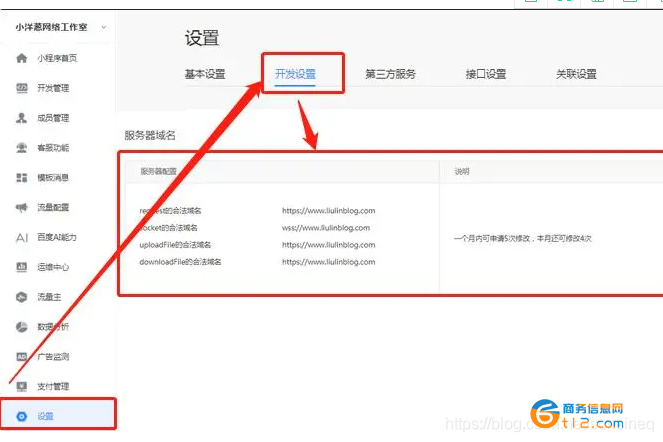
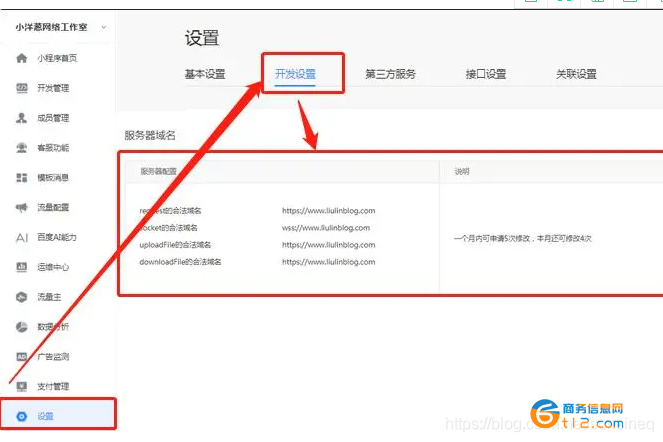
3、小程序后臺配置服務(wù)器域名,就是你網(wǎng)站的域名 設(shè)置–》開發(fā)設(shè)置–》服務(wù)器域名,改為你的網(wǎng)站域名

網(wǎng)站封裝為百度智能小程序教程
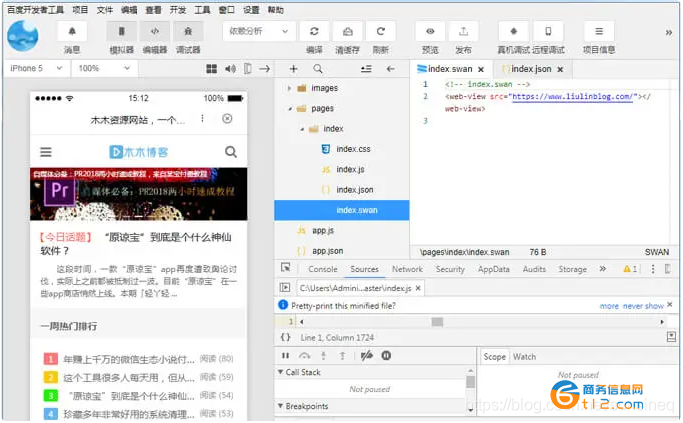
第三步,你需要修改兩處文件,并需要一句代碼

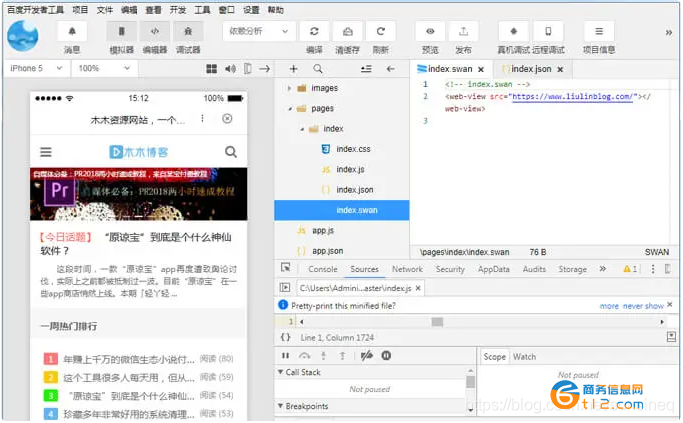
WordPress網(wǎng)站修改為百度智能小程序
利用百度智能小程序開發(fā)工具新建項目后,開發(fā)工具會自動生成代碼包,你需要修改pages/index/index.json 和 pages/index/index.swan 這兩個文件!
pages/index/index.json中
{
"navigationBarTitleText": "你自己的小程序名字"
}
pages/index/index.swan中
將里面的代碼全部替換為以下代碼
第四步:百度小程序流量配置
這一步可能是所有seoer最想配置的一步
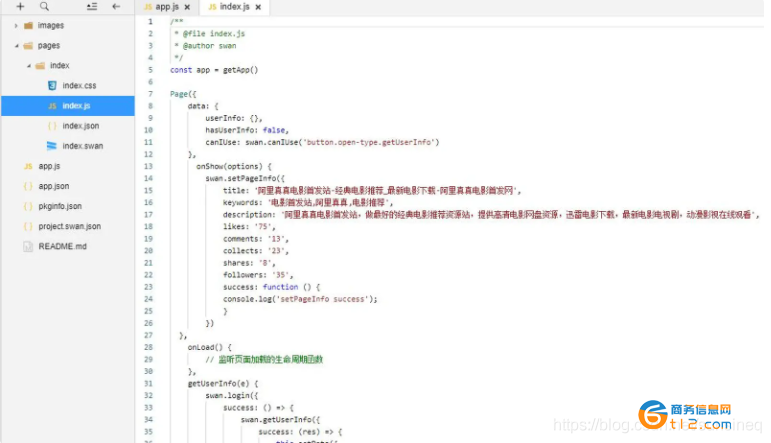
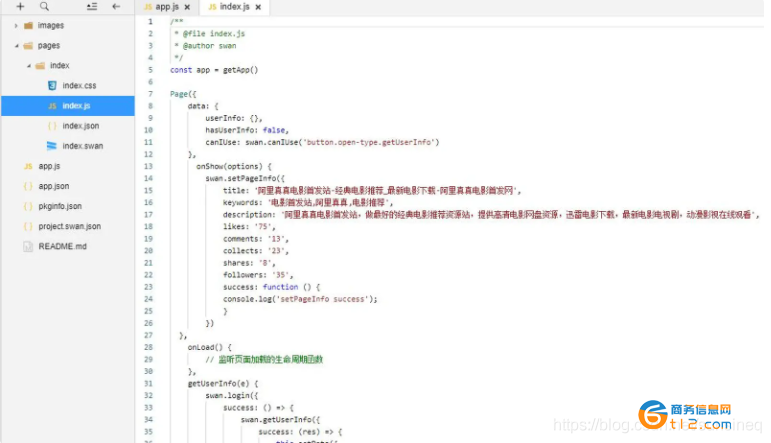
修改小程序文件 index.js

onShow(options) {
swan.setPageInfo({
title: '木木資源網(wǎng)站,一個分享網(wǎng)絡(luò)營銷技巧,SEO技術(shù),網(wǎng)賺資源的自媒體博客',
keywords: '網(wǎng)絡(luò)營銷技巧,資源網(wǎng)站,SEO教程,劉林博客',
description: '木木資源網(wǎng)站分享最熱門的網(wǎng)絡(luò)賺錢干貨,網(wǎng)絡(luò)營銷技巧,seo實用技巧,網(wǎng)站模板,破解軟件源碼、實用工具等網(wǎng)盤資源下載的自媒體博客',
likes: '75',
comments: '13',
collects: '23',
shares: '8',
followers: '35',
success: function () {
console.log('setPageInfo success');
}
})
},將以上代碼加入index.js中,修改其中的TDK為你自己的
至此,如果沒其他問題你可以提交代碼包,給百度審核了!
當(dāng)然,百度智能小程序運營也是一門技術(shù)活,博主運營后補充教程,以上為基本的網(wǎng)站封裝為百度智能小程序教程!